
Всё о Core Web Vitals: как улучшить ранжирование сайта
Оглавление
- Что такое Core Web Vitals?
- Влияние на SEO
- Три основных фактора оценки UX в Core Web Vitals
- Другие метрики
- Как проверить показатели на своем сайте?
- Заключение
Что такое Core Web Vitals?
Core Web Vitals — это комплекс ключевых показателей, которые призваны оценивать качество взаимодействия пользователя с веб-приложением. Эта концепция была разработана Google в июне 2020 года, чтобы предоставить владельцам ресурсов объективные критерии для анализа пользовательского опыта на их площадках.
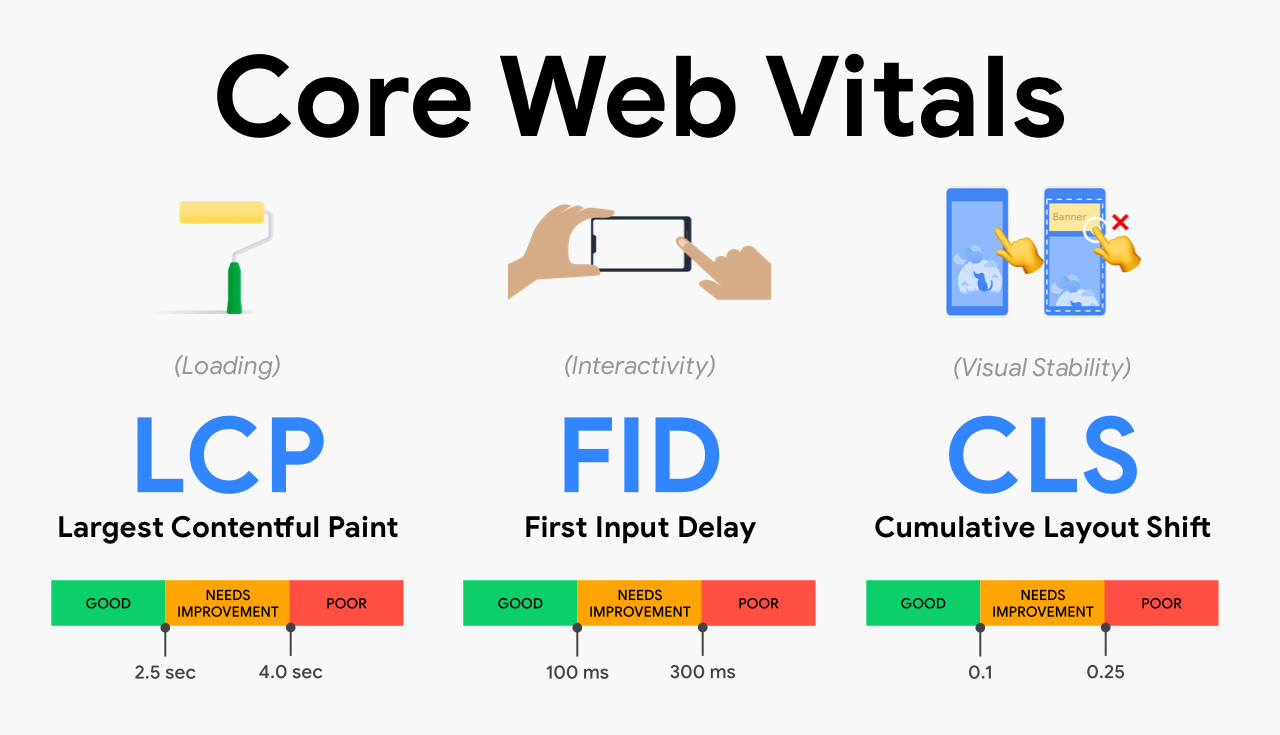
Первоначально в состав CWV вошли три метрики:
- Largest Contentful Paint (LCP). Этот индикатор оценивает скорость загрузки главного содержания страницы. Быстрая отображаемость содержания имеет первостепенное значение для вовлечения пользователей.
- First Input Delay (FID). Здесь оценивается усреднённое время отклика на первый контакт посетителя со страницей. Оперативное реагирование сайта делает его более удобным в использовании.
- Cumulative Layout Shift (CLS). Данная метрика отслеживает, насколько страница визуально стабильна. Фиксируются любые смещения компонентов во время её загрузки. Резкие визуальные изменения ухудшают восприятие ресурса.
Значения Core Web Vitals отображаются не только в численном виде, но и с помощью простых индикаторов.
- Высокие оценки говорят о том, что взаимодействие протекает быстро и комфортно.
- Оценки, требующие внимания, предупреждают о проблемах, которые могут негативно сказываться на производительности ресурса.
- Низкие оценки указывают на необходимость серьёзной доработки.
В августе 2021 года CWV были официально запущены как новый критерий распределения сайтов в результатах поиска Google. С этого времени они стали обязательным показателем оценки качества любого сайта для выведения релевантных страниц в топ.
В последние годы Google продолжает развивать концепцию CWV, уточняя текущие критерии оценки и добавляя больше новых характеристик.
Влияние на SEO
Ведущие SEO-специалисты единодушны в том, что регулярный мониторинг и оптимизация показателей LCP, CLS и FID способствуют повышению видимости ресурсов и привлечению новых пользователей.
Специалисты предупреждают, что одна лишь оптимизация технических показателей не гарантирует значительного роста в поисковой выдаче. По-прежнему ключевыми факторами ранжирования остаются качественный контент, грамотная ссылочная стратегия и базовая SEO-оптимизация. Если эти элементы будут упущены, то улучшение CWV не приведет к результату.
В целом, эксперты сходятся во мнении, что Core Web Vitals — лишь одна из важных частей комплексной оптимизации сайта. Игнорирование других аспектов (ссылочной стратегии, E-A-T, качества контента) может нивелировать эффект от улучшения этих показателей.
Три основных фактора оценки UX в Core Web Vitals
- Время загрузки
Безусловным приоритетом среди CWV стал LCP, отражающий время отображения самого большого видимого компонента на веб-странице.
При расчете учитываются различные типы элементов (SVG и фоновая графика, блоки с текстом), однако если фрагмент не помещается на экране или скрыт спойлером/скроллом, его размер не берётся в расчёт. Скорость отклика сервера, наличие блокирующих загрузку ресурсов JavaScript и CSS, а также особенности клиентского рендеринга на SPA-сайтах — все эти показатели влияют на LCP.
Значения метрики в секундах:
- 0–2,5 — стандарт Google и комфортный период ожидания;
- 2,5–4 — приемлемый, но требующий оптимизации показатель;
- более 4 — слишком долгая загрузка элемента, требуется оптимизация.
Для оптимизации LCP необходимо уменьшить размер крупнейшего объекта на странице, исключив при этом любые вложенные элементы. Кроме того, эффективной мерой может стать применение PRPL-модели, а также оптимизация JavaScript, CSS.
- Интерактивность
First Input Delay (FID) характеризует время реакции веб-страницы на первое взаимодействие пользователя (клик, прокрутка или любое другое событие).
Задержка в реагировании обычно обусловлена высокой загруженностью основного потока браузера, который вынужден отвлекаться на выполнение других ресурсоёмких задач, вместо того, чтобы мгновенно обрабатывать действия посетителя. Для пользователя это может восприниматься как низкая скорость работы устройства, хотя истинная причина состоит в неоптимизированной части фронтенда.
Рекомендуемые значения FID в миллисекундах:
- до 100 — быстрая реакция;
- 100–300 — допустимое время, но требует улучшения;
- выше 300 — медленный ответ, срочно нужна оптимизация.
Для измерения и анализа FID доступен целый ряд эффективных инструментов: PageSpeed Insights, Chrome User Experience Report и библиотека JavaScript web-vitals;
Чтобы улучшить FID, рекомендуется применять целый комплекс мер. Во-первых, важно разбивать JavaScript-код небольшие, управляемые части. Во-вторых, можно оптимизировать длительные операции, перенося их на поздние этапы загрузки. В-третьих, целесообразно отсрочивать запуск второстепенных функций, чтобы не перегружать «первичный» контент.
- Визуальная стабильность
Метрика совокупного сдвига контента (CLC) изображает общее перемещение элементов страницы в процессе ее загрузки. Это происходит, когда картинки, реклама, шрифты и другие ресурсы загружаются с запозданием, смещая контент и вызывая дискомфорт у пользователя.
- 0–0,1 — наилучший показатель, при котором элементы остаются на месте, обеспечивая комфортную загрузку для пользователя.
- 0,1–0,25 — небольшие смещения, требующие оптимизации.
- Более 0,25 — значительные сдвиги элементов, которые требуют немедленной коррекции.
Google опирается на данные реальных пользователей, так как они отражают реальную производительность. Для измерения метрик доступны различные инструменты: Chrome User Experience Report, библиотека web-vitals и расширение Web Vitals для Chrome.
Кроме того, разработчики активно тестируют производительность сайтов с помощью Chrome DevTools, WebPageTest и Lighthouse, чтобы выявить проблемы с отдельными функциями еще до официального релиза.
Для улучшения визуальной стабильности страницы и снижения CLC рекомендуется:
- указывать размеры;
- оставлять место для фрагментов, появляющихся после основного контента;
- применять CSS-анимацию вместо JavaScript;
- избегать закрепления элементов через JavaScript и контролировать перемещения при взаимодействии;
- использовать рекламу и сторонние виджеты с известными размерами.
Важно помнить, что CLC учитывает все сдвиги за время пребывания на странице, даже в случае с SPA-приложениями, и алгоритм его вычисления может периодически меняться, поэтому необходимо регулярно проверять эту метрику.
Другие метрики
Хотя основные показатели веб-производительности являются ключевыми для оптимизации сайта, важно также учитывать ряд других факторов, влияющих на его эффективность и рейтинг в поисковых системах.
- Мобильная адаптированность
Одним из главных аспектов является адаптивность сайта для мобильных устройств. Пользователи должны иметь возможность легко читать и взаимодействовать с контентом без необходимости постоянного масштабирования страницы. Это имеет значение и для правильной индексации сайта поисковыми роботами.
- Безопасный просмотр
Важна также безопасность вашего сайта. Google использует технологию безопасного просмотра для гарантии отсутствия вредоносного или обманчивого контента. Чтобы решить эту проблему, можно воспользоваться соответствующими инструментами для проверки и устранения подобных угроз.
- Протокол HTTPS
Кроме того, важно обеспечить защищенное HTTPS-соединение для обмена данными с пользователями. Это гарантирует безопасность передаваемой информации и является обязательным условием для поисковых систем. Для сайтов на Wix эта задача решается автоматически, поскольку SSL-сертификат включен даже в базовые тарифные планы.
- Навязчивые информационные предупреждения
Также важно соблюдать баланс между информированием о политике сайта и навязчивыми предупреждениями, которые могут мешать просмотру контента. Согласно законодательству, необходимо предоставлять пользователю определённые сведения, однако важно обеспечить комфортный опыт использования.
Как проверить показатели на своем сайте?
Для того чтобы оценить Core Web Vitals своего сайта, доступны различные эффективные инструменты.
- Одним из ключевых источников такой информации является раздел «Основные интернет-показатели» в Google Search Console. Здесь можно отследить текущее состояние ресурса и определить направления дальнейшей оптимизации.
- Кроме того, незаменимым станет PageSpeed Insights от Google. Этот сервис предоставляет лабораторные данные и анализирует реальные показатели из базы Chrome User Experience Report. Здесь можно получить всестороннюю оценку производительности на разных устройствах с конкретными рекомендациями по улучшению.
- Для оперативного мониторинга хорошим вариантом будут встроенные возможности браузера Chrome. Во вкладке «Производительность» Chrome DevTools есть раздел Origin Summary, где можно оценить актуальные CWV прямо во время работы над сайтом.
- Чтобы получить еще более детальную картину, рекомендуется настроить Web Vitals Chrome Extension, которое отображает актуальные метрики, позволяя оценивать влияние внесенных улучшений непосредственно на странице.
Заключение
Продвижение в современных поисковых системах — настоящий вызов для владельцев сайтов. Время, когда можно было примитивно «спамить» ключевыми словами, давно прошло. Сегодня лидерство требует непрерывной оптимизации ресурса с помощью улучшения показателей Core Web Vitals.
Что это значит для вебмастеров? Им необходимо перейти от разовых «ремонтных» работ к системному улучшению производительности ресурса. Каждое изменение в структуре, оформлении или функциональности должно сопровождаться тщательным анализом показателей в специализированных инструментах.
Только комплексное решение, сочетающее создание уникального и полезного контента с постоянной оптимизацией, способно обеспечить устойчивое лидерство сайта в результатах поиска.



